This is not much of a post, so much as a reminder for myself. Something specific to my system makes it so that occasionally Fedora issues a Kernal Panic warning,
Tech
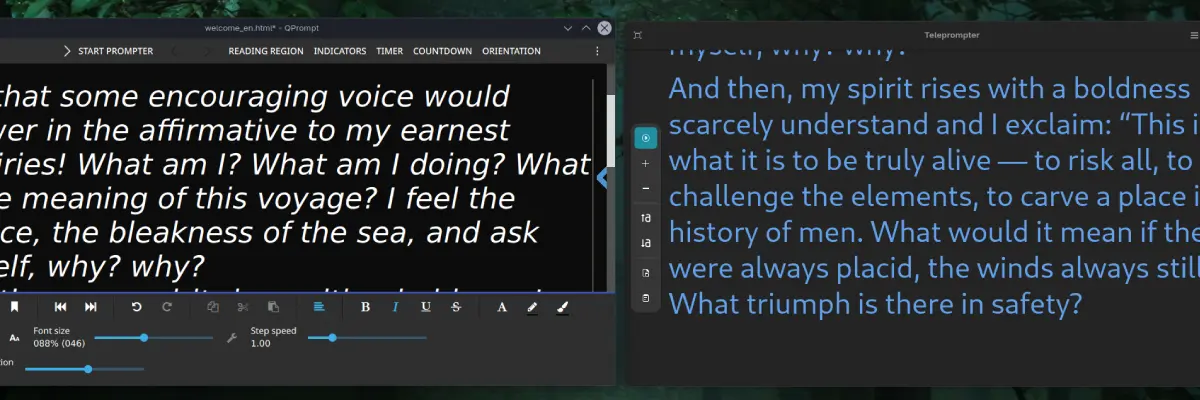
A lot times when people record themselves, you see their eyes slowly drift down as they read through their script. An easy easy way to make it look like you
I enjoy having my bookmark bar always showing, but the default styling is a bit much. This area is reserved for my most visited websites, a way to quickly jump
The Firefox browser is my favorite. Its community driven and privacy minded. It may seem like a lot to adjust but its no different than what I have had to
I recently made the switch from Linux Mint to Fedora KDE. I loved Mint, but my gaming has gotten a lot better since the move. In my time with Mint,
Discord software has a minimum width and minimum height that it locks the software to. It can not be resized below these dimensions. For me, this meant that I could
There is no fanfare for this post. I have been trying new image software the last few months and I thought I would share a few useful ones. ScreenToGif Quickly